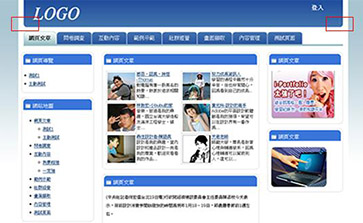
標籤按鈕(tab)系列-多色系版型
|
| |
| 設計概念 |
 |
| |
以各種色系的活頁標籤圖片作為導覽列,以圓角矩型作為portlet外框,版面整體力求簡單清爽,適合企業及政府單位架站。紅、橘、綠、藍、深藍、紫、灰等七種色系變換組合,使用者可以透過「色彩設計」按鈕變換版型色系,使網站版面色彩變化更加豐富。 |
| |
| 展示網址 |
 |
| |
http://www.iportfolio.cc/web/tab |
| |
| 版型特色 |
 |
| |
- 版面整體力求簡單清爽。
- 活頁標籤圖片作為導覽列,下方有5px的線條整合按鈕,並和已選取按鈕無縫相接,增加整體感。
- 整體色彩以「同色調」來設計,使視覺上統一協調。
- 以圓角矩型作為portlet邊框。
- 上方Logo或banner適合用寬938px之上方下圓的圖檔,並增加使用者上傳圖片會自動轉圓角設計。
- 為多色系版型,選取主要版型後,可利用色彩設計,選擇其他相同結構不同配色的版型。
|
| |
| 標籤按鈕-網頁縮圖(共有七種色系) |
 |
| |
  
  

|
| |
細節瀏覽-上方活頁標籤式導覽列
 |
上方導覽列為活頁標籤圖片,彼此相隔1px,並且用5px的線條連接起來,和正在選取中的按鈕會無縫相接,以呈現整體感。 |
| |
 |
| |
| 細節瀏覽-圓角矩型標框portlet |
 |
| |
以簡單的圓角矩型為portlet的外框造型,標題的部分有色塊為襯底。 |
| |
 |
| |
細節瀏覽-Logo或bnaaer上傳
 |
| |
上方Logo或banner適合用寬938px上方下圓之圖檔。並加入自動轉換圓角機制,不會製作圓角圖檔的使用者,可直接上傳直角圖檔,上傳後,版型會自動轉換。 |
| |
 |
| |
細節瀏覽-多色系版型變換 
|
| |
| 為多色系版型,選取主要版型後,可利用色彩設計,選擇其他相同結構不同配色的版型。 |
| |
 |