(點選圖片可看大圖)
版型特色-網站背景

背景有細緻的斜紋,讓不論何種螢幕的使用者,在瀏覽網站時都能感受到網站的質感。

版型特色-Banner圓角效果

Banner上傳後,會自動變成圓角的形狀,讓banner更符合網站的整體風格。

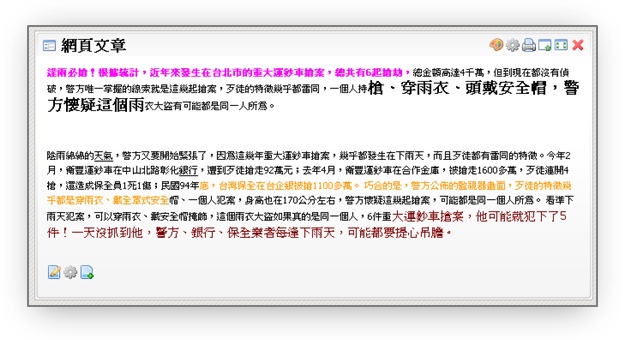
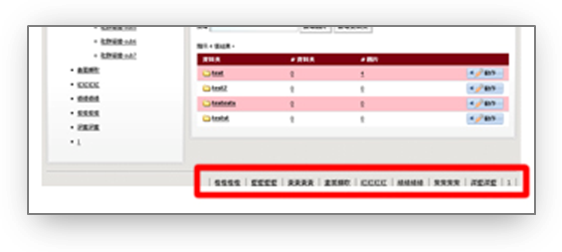
版型特色-Portlet設計

Portlet背景有緻的框線與漸層,讓網站在不同大小的Portlet的組合之下,變得更豐富。


版型特色-Tabs樣式

Tabs的樣式更改,擁有全新不同於以往的tabs樣式。


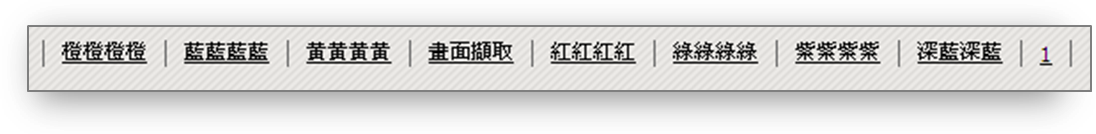
版型特色-Footer導覽列

在網頁最下方加入一排文字式的選單,讓使用者在瀏覽到網頁最下方後,不需再回到最上方便能切換頁面。


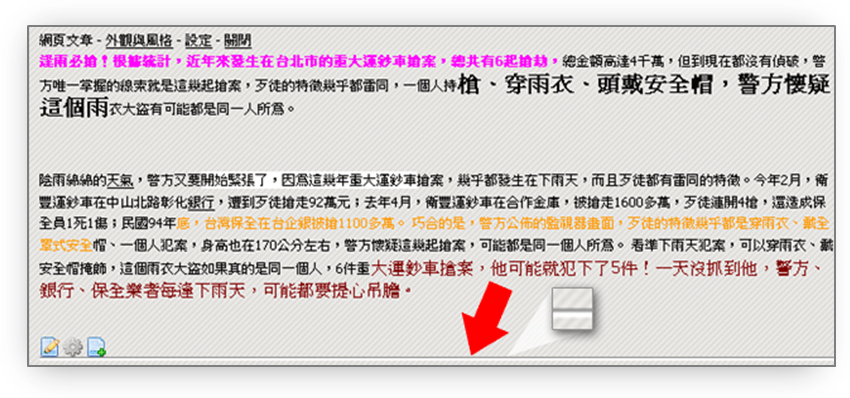
版型特色-不顯示外框時,Portlet的樣式

當利用外觀與風格將顯示外框取消後,Portlet的下緣會出現一略帶立體的底線,使Portlet的區分仍然存在。並利用深淺不同的色彩,使底線看起來像是「刻」在網頁上。

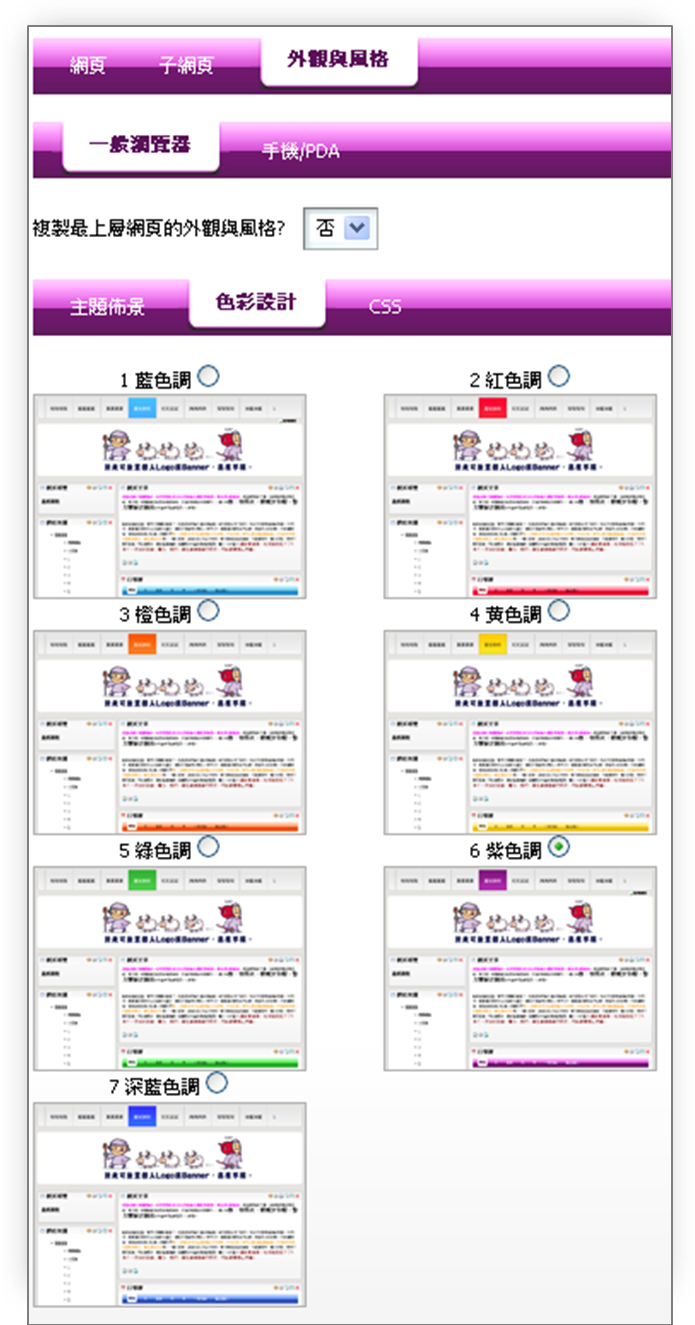
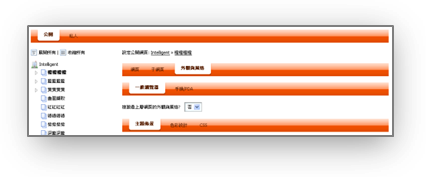
版型特色-多色系版型

為多色系版型,選取主要版型後,可利用色彩設計,選擇其他相同結構不同配色的版型。